Reasons Why a Mobile Responsive Website Design Performs Better
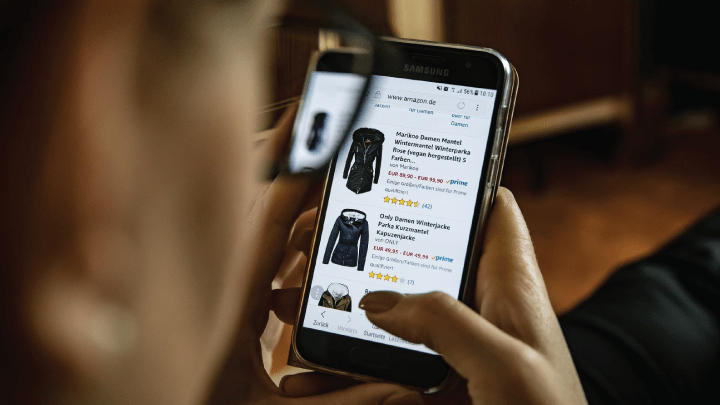
Unless you’re sitting at your desk in an office, chances are you’re using a mobile device to read this article and anything else you do online today. That’s because mobile devices now account for up to 2 out of every 3 minutes spent online, and trends suggest that the number will continue to grow.
So what does this mean for businesses? It means if your customers are on mobile, then you need to be there too with the same quality of design and content that you have for your desktop site.
Mobile responsive websites are quickly becoming an expectation on the part of internet users, which is why the leading web design company in Coimbatore offers responsive designs that can suit screens of different sizes and platforms. We are far more impatient and have far higher standards now when it comes to website design and functionality than ever before.

What is Responsive Website Design
Responsive website design means that your website performs with the same speed, functionality, and quality design as your main desktop site.
In technical terms, it’s designing your website using flexible elements (forms, pages, images) that intuitively respond to the dimensions through which a user is viewing your site.
If you don’t employ responsive web design, users may end up zooming in and out of your website on their smartphone trying to click hyperlinks, calls to action, or read the text. A frustrating experience like this can be all they need to click straight back out of it. So, it would be great if you worked with a reliable web design company that would provide you with responsive designs.
Why Use Mobile / Responsive Website Design
In fact, the statistics undoubtedly back the need for responsive web design. Various studies have shown that:
- 57% of users say they won’t recommend a website with a poorly designed mobile version
- 85% of adults think a company’s mobile website should be as good or better than the desktop version
- By Q2 2018, smartphones held a 63% share of all retail website visits
But let’s get specific. What’s the impact on your business? Here are six reasons why a mobile responsive website design performs better and what that means for your bottom line.
Website Speed
In a world where internet users expect instant information at the tips of their fingers, nothing kills a user experience quicker than slow loading times for web pages.
47% of Users expect a maximum of 2 seconds of loading time for an average website. If you’re not optimizing your website for mobile use, chances are it’s taking longer than that.
Long loading times are the easiest way to get a user to click straight back out of your website and onto a competitor’s site.
User Experience
The importance of user experience in website design cannot be emphasized enough. Aside from loading speed, UX comprises:
- The design, look and feel of your site
- How quickly and easily users can find the desired information
- The ease with which users can jump from one logical step to the next
- The overall functionality of your site
Users make up their minds about your website in a startlingly quick 0.05 seconds. If a smartphone user clicks onto the mobile version of your website and a clunky version of your desktop website is what appears, it leaves a bad impression.
It will also make your website much harder to navigate, which brings us onto the next point.

Conversion Rates
The point of any website is to maximize interaction with your business and increase sales. A conversion on your site may be filling in a form, contacting your company for a quote, or making a sale in the case of eCommerce platforms.
Poor UX on a mobile site has a hugely negative impact on conversion rates. With 50% of total eCommerce revenue coming from mobile browsers, your mobile website must be primed for capturing leads and making sales.
Responsive web design can ensure that:
- Your contact/request forms are easy to fill out
- Customers can view your contact information easily
- Any images/cart options/payment screens are easy to view and navigate
Search Rankings
Search engines like Google are always looking for ways to rank pages in a way that will benefit the user. So it’s no surprise that mobile responsive websites are therefore ranked higher in search results than those that are not.
Google incorporates responsive web design into their algorithms in the following ways:
- Page load speed
- Decreased bounce rate
- Less duplicate content
- Increased social sharing
So if SEO is a part of your digital strategy, you should definitely be taking responsive website design into account especially when it come to recruitment website design.
Consistent Brand Experience
On a less technical note, webmasters and digital marketers should also be thinking about mobile website design in terms of brand experience. If you have a beautifully designed desktop site and have not optimized it for mobile usage. You could be negatively impacting people’s perception of your business.
A web credibility research report from Stanford showed that 75% of consumers make judgments on a company’s credibility based on their website design. With trends only pointing towards a continuing increase in mobile usage, responsive web design, and brand perception go increasingly hand in hand.

Analytics
We’ve mostly discussed mobile websites in terms of responsive design; which is optimizing your existing site for use on both desktop and mobile.
Another tactic is to create an entirely separate website for use on mobile devices. There are pros and cons to both tactics. But a significant advantage of responsive website design over separate websites is streamlined analytics.
Creating a separate mobile website means managing a separate set of analytics. This, trying to combine both to get an overall sense of your online performance won’t be efficient.
With responsive design, all your analytics (mobile and desktop) can be viewed and measured from a single analytics dashboard. Thus, saving marketers a lot of time. When incorporating retrospective methods in UX design, it’s essential to know how to write a research hypothesis that guides your analysis and helps you make informed design decisions.
All the studies and stats are evidence enough that your users and customers are on mobile. In this digital age of UX and meeting consumers where they are, it has never been more critical to ensure your website is optimized for consistently good design and functionality across all touchpoints.
In the end, it’s about the impact on your business. And there is little doubt that a responsive mobile website design stands to have a significant impact on your bottom line.
Subscribe to our newsletter
1 Comment
Hey Guys ! Thanks for the clear explanation on how to improve mobile responsive responsive website design . it was very great effort and useful blogs about the performance of responsive in sites . This is highly effective for all designers too. Keep sharing useful blogs